この記事は「XAML Advent Calendar 2013」の22日目の記事です。
前日はyone64さんの「WPFだからできること」でした。
さてさて、今日は小ネタです。
今日はロジックを持たないXAMLファイルを直接読み込んで表示する方法をご紹介しましょう。
こちらは以前、MicrosoftさんでSilverlightのセミナーを行っていた頃にやっていたDemoのひとつなのですが、WPFでも簡単にできそうなのでやってみましょう、
まずはベースとなるMainWindow.xaml
まず、Visual StudioでWPFアプリケーションプロジェクトを作成し、MainWindow.xamlを開きます。
次に、以下のようにTabControlおよびTabItemを1つ配置します。
<Window x:Class="DynamicXaml.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <TabControl Name="tabControl1"> <TabItem Header="DynamicXaml"> <Button Content="XAMLでどん" FontSize="40" /> </TabItem> </TabControl> </Grid> </Window>
TabItemにはButtonコントロールを配置しました。
Buttonコントロールにイベントハンドラを追加
次にデザイナーでButtonコントロールをダブルクリックし、Clickイベントを追加します。
<Button Content="XAMLでどん" FontSize="40" Click="Button_Click"/>
動的に表示するUserControlの作成
そして、プロジェクトにプロジェクトにはあらかじめロジックのないUserControlを1つ追加します。
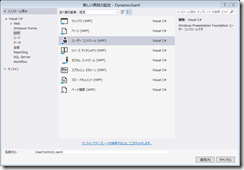
ソリューションエクスプローラーでプロジェクトを右クリックし、[追加]→[新しい項目の追加]を行います。
続けて、[WPF]のテンプレートの中から「ユーザーコントロール(WPF)」を選択し、適当な名前をつけます。(今回は[UserControl1.xaml]というファイルを作成しました。)
追加したら、コードビハインドのcsファイルは削除し、XAMLのルート要素にあったx:Class属性を削除します。
あとは適当なXAMLを記述して下さい。
私が作成したXAMLは以下になります。
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"> <Grid Background="#FFFF6565"> <TextBlock TextWrapping="Wrap" Text="Merry Chiristmas!" FontSize="40" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White"/> </Grid> </UserControl>
こちらのファイルをソリューションに追加したら、ソリューションエクスプローラーでUserControl1.xamlを選択します。
続けて、「ビルドアクション」を「なし」に変更、「出力ディレクトリにコピー」を「常にコピーする」に変更します。
コードを追加
それではMainWindow.xamlに戻って、コードビハインドの編集を行いましょう。
MainWindow.xaml.csを開いて(またはMainWindow.xamlのデザイナーで右クリック→[コードの表示]でもOK!)で、先ほどダブルクリックしたことでClickイベントハンドラのスタブができあがっていると思いますので、以下のようにロジックを追加します。
private void Button_Click(object sender, RoutedEventArgs e) { using (var sr = new StreamReader("UserControl1.xaml")) { var xml = XmlReader.Create(sr.BaseStream); var ctrls = XamlReader.Load(xml) as UIElement; var item = new TabItem() { Header = "読み込んだUserControl", Content = ctrls }; tabControl1.Items.Add(item); } }
完成
さて、それでは実行してみましょう。
ボタンをクリックすると…
TabItemが増えました。切り替えて見ると!
こんな感じで簡単にXAMLを追加できます。
まぁ、ロジック追加はあとから…となるので利用用途は選ぶかもしれませんが、よかったら参考にして下さい!
完成したソリューションはこちらに置いておきますねー!
というワケで、少し遅刻してすみませんでした!
明日(もう今日か。)はtmytさんですね!
それでは、メリークリスマス!
 ツイート
ツイート